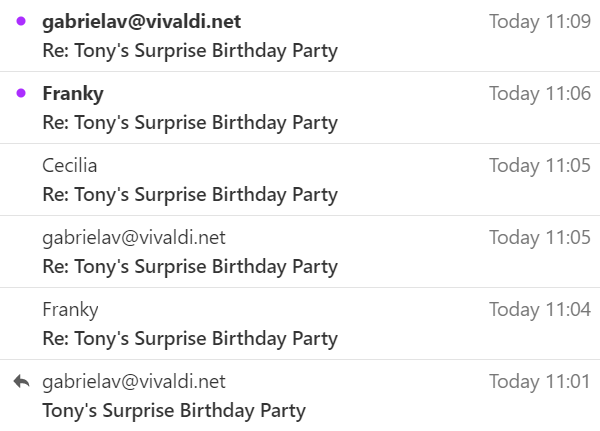
Right-click on a contact in the Contacts Panel and select View All Messages to see all emails they’ve sent.
Contacts Panel has all contacts that you have sent emails to or who have emailed you. To see a list of all messages a saved contact has sent you:
- Right-click on their name/email in the Contacts Panel.
- Select View All Messages.
Mail tab with their email messages will open.
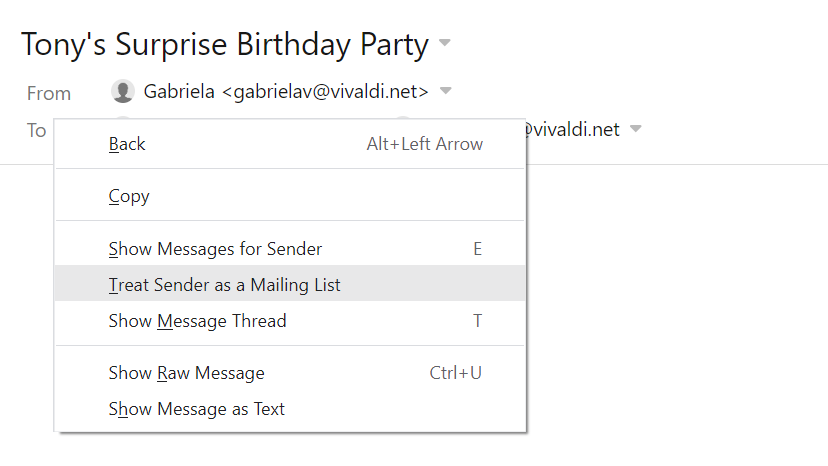
If you already have the Mail tab open and have found one email from the contact, select it and press E on your keyboard to see all their other emails.