Hold down the right mouse button and swipe left to go to the previous page.
If you’re used to browsing the web with one hand constantly on the mouse, you can speed up your browsing by using Mouse Gestures.
For example, instead of trying to place the mouse cursor over the right button on the Address Bar or moving the hand away from the mouse to use a Keyboard Shortcut, hold down the right mouse button and swipe left to go back in history. Swipe right if you want to go forward in history. Just make sure the mouse cursor is located on the web page, not on any of the browser toolbars while using the gesture.
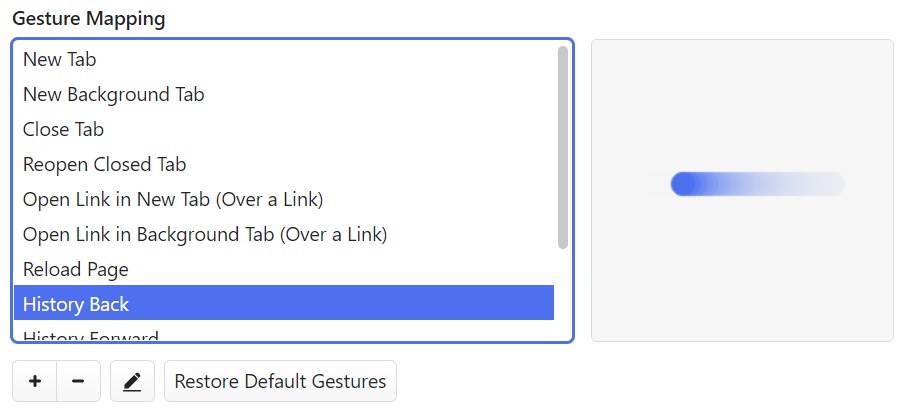
You can discover more gestures and customize them in Settings > Mouse > Gesture Mapping.











 Back/Forward button on the Address Bar.
Back/Forward button on the Address Bar.