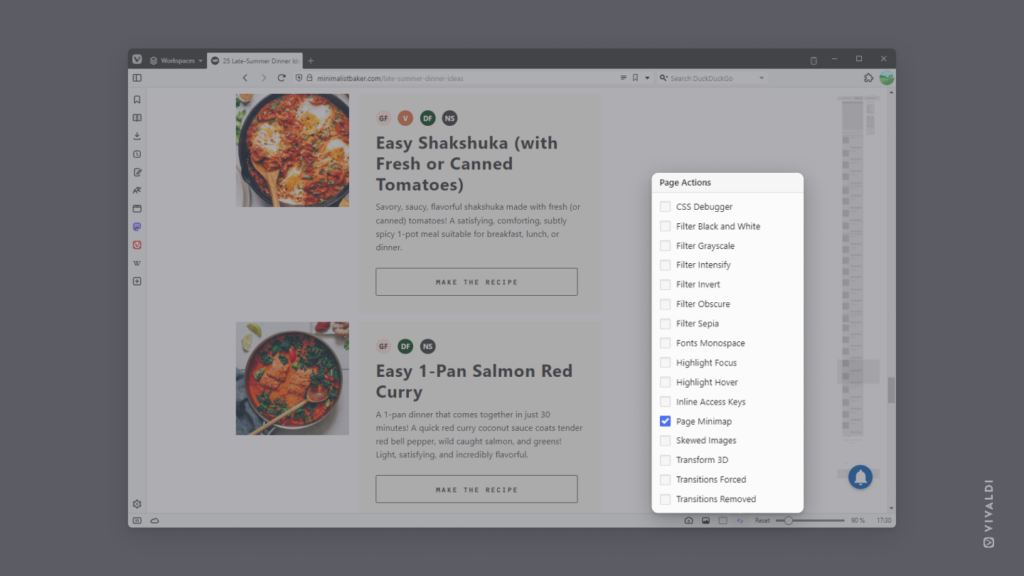
See where you are on a long web page by enabling Page Minimap.
Just like in many code editors, the same way in Vivaldi, you can display a minimap on the right side of the browser window that gives you an overview of the web page and shows which part of it you’re currently focusing on.
By clicking the minimap or dragging the shaded area (your current location on the page), you can easily jump to a different spot on the page.
To enable the minimap:
- Click on
 Page Actions on the Status Bar.
Page Actions on the Status Bar. - Enable “Page Minimap”.