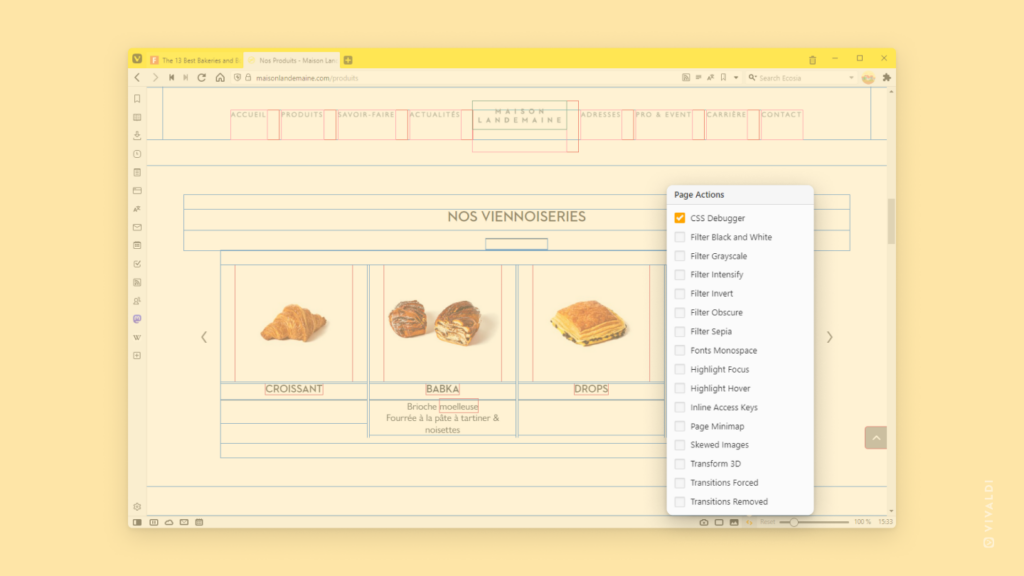
See the outlines of all web page’s CSS elements with CSS Debugger Page Action.
Are you using Vivaldi to work on your own website or just want to investigate how a page has been built? Then Vivaldi’s CSS Debugger Page Action will help you out. When enabled, you’ll see the outlines of each CSS element on the page. No extensions or additional tools needed.
Use one of the following options to enable the CSS Debugger:
- Click on the
 Page Actions button on the Status Bar and select CSS Debugger.
Page Actions button on the Status Bar and select CSS Debugger. - Type “CSS Debugger” in Quick Commands.
- Create a Keyboard Shortcut or Mouse Gesture for the command.