Customize your Vivaldi blog’s editor to support your writing habits.
It’s not just the Vivaldi browser that’s highly customizable. You can also tweak many settings in the WordPress based blogging platform.
To customize your Vivaldi blog’s editor:
- Go to blogs.vivaldi.net and log in to your account.
- Click on Write a new post below your profile picture in the top right corner.
- In the post editor, click on
 Options in the top right corner to open the menu with some useful options.
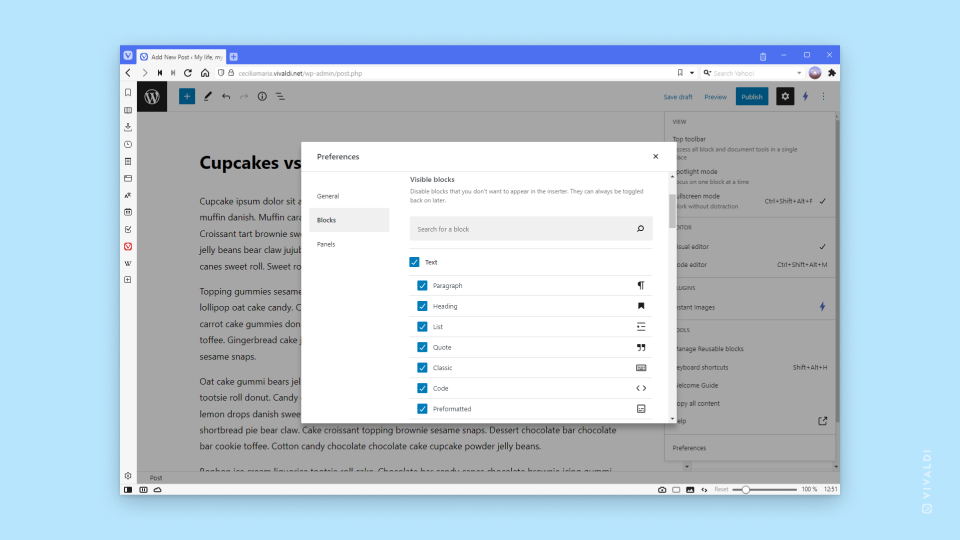
Options in the top right corner to open the menu with some useful options. - To customize the editor’s look and available components, click on the last item on the menu – Preferences.
In Preferences you can change settings for:
- Publishing,
- Appearance,
- Block Interactions,
- Visible Blocks,
- Document Settings,
- and more.