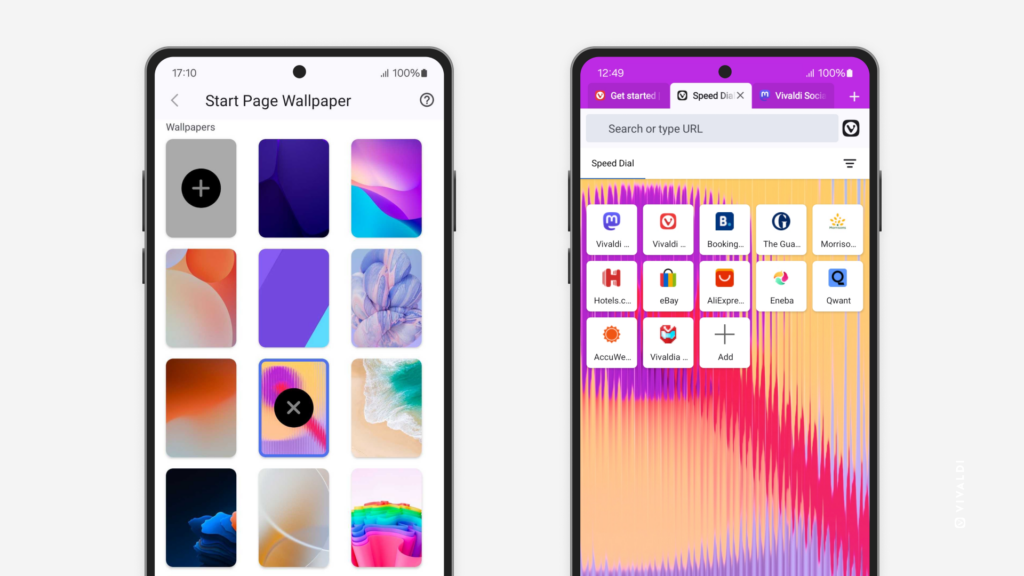
Play around with different layouts for creative ways to arrange your Speed Dials.
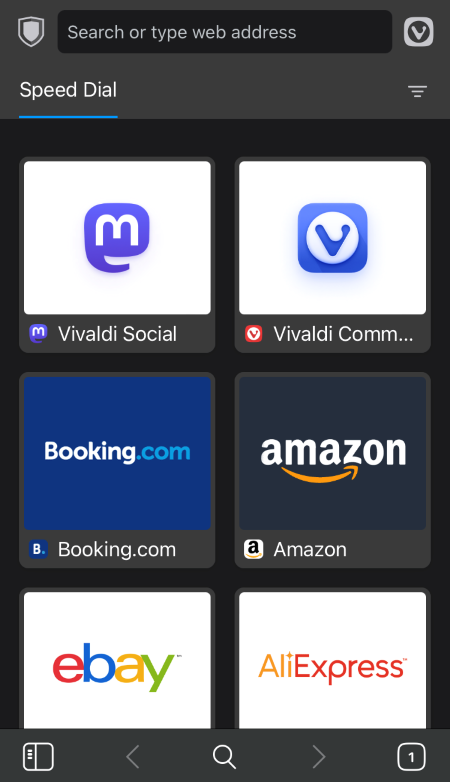
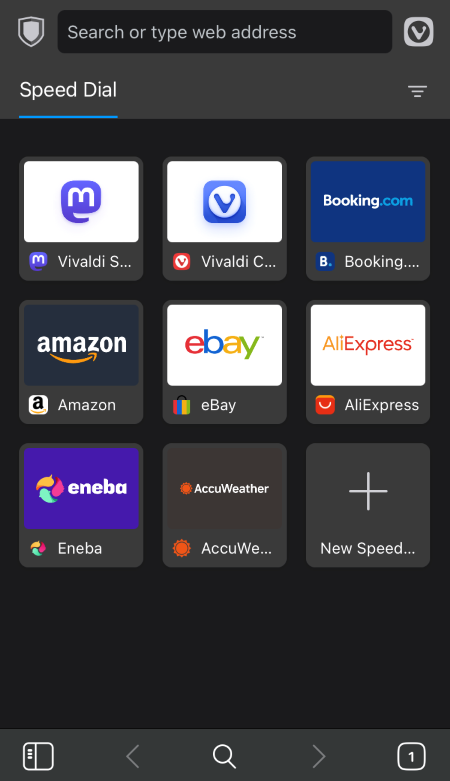
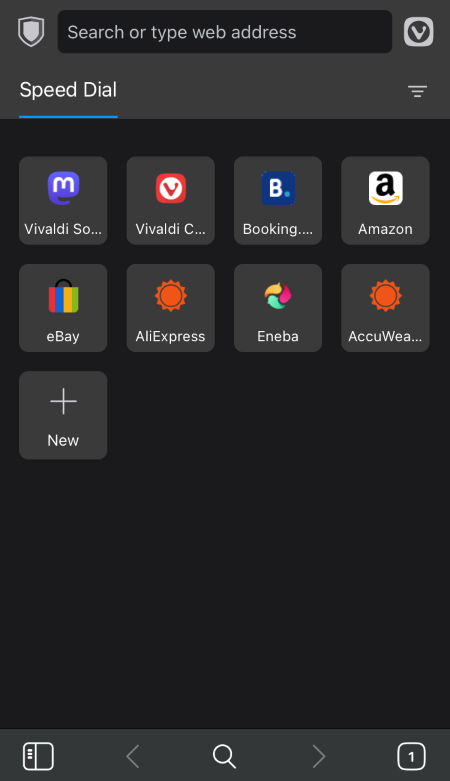
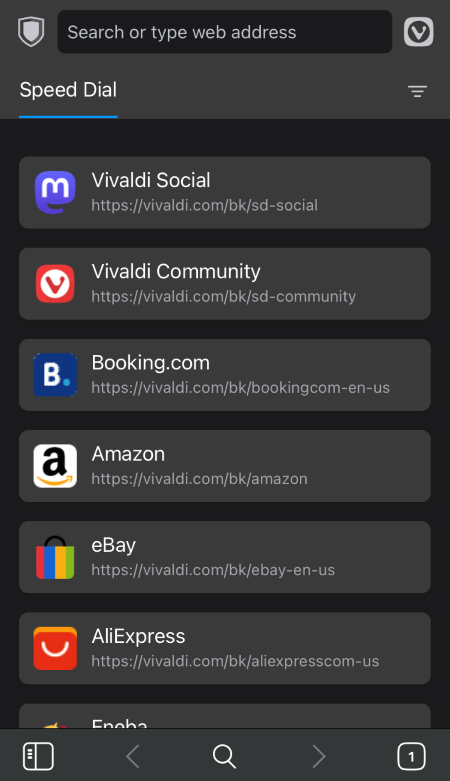
When you have a lot of Speed Dials on your Vivaldi browser’s Start Page, you’ll benefit from spreading them out into more columns, so they’ll all fit on the screen. But if you only have a few favorites, you can get more creative with the layout.
To change the number of columns:
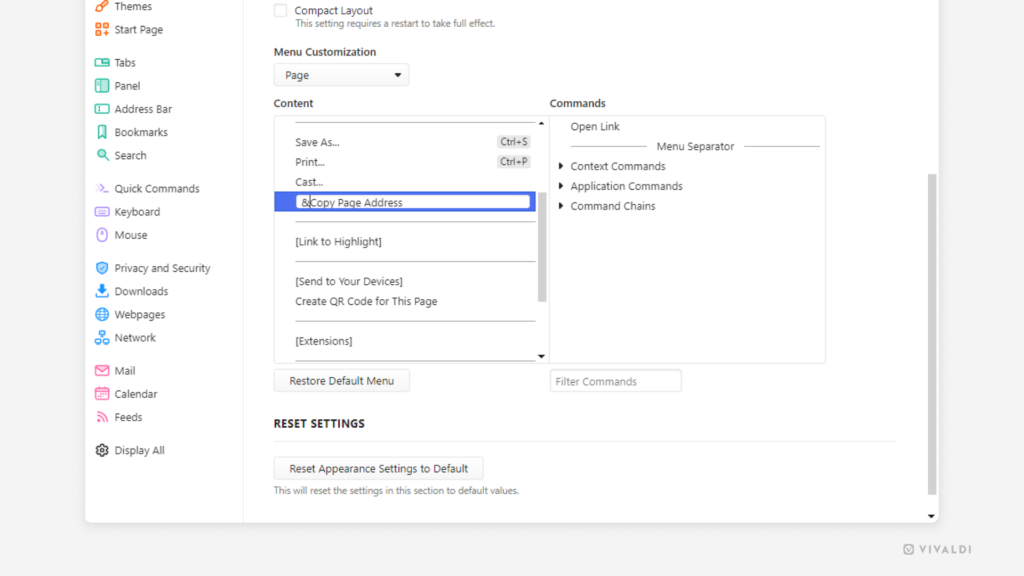
- Go to Settings > Start Page > Speed Dial or open Quick Settings > Speed Dial Appearance on the Start Page.
- From the Maximum Columns drop-down menu, select how many columns of Speed Dials you want. You can have a single column or go in the opposite direction and remove the upper limit altogether.
Theme by abeegeorgina.








 Vivaldi menu >
Vivaldi menu >