Keep your Vivaldi account’s recovery email up to date.
Normally, forgetting a login password is no big deal. You can just reset it. But what if you no longer have access to the account’s recovery email and the all important email with a link to set a new password can’t reach you? Then restoring access to your account becomes a hassle that could’ve been easily avoided.
In addition, you might miss other important emails from us. Such as announcements about upcoming maintenance work when using our services might temporarily not be possible, or about updates to the Privacy Policy and the like.
To review your Vivaldi account information, including the recovery email:
- Go to Vivaldi.net.
- Log in to your account.
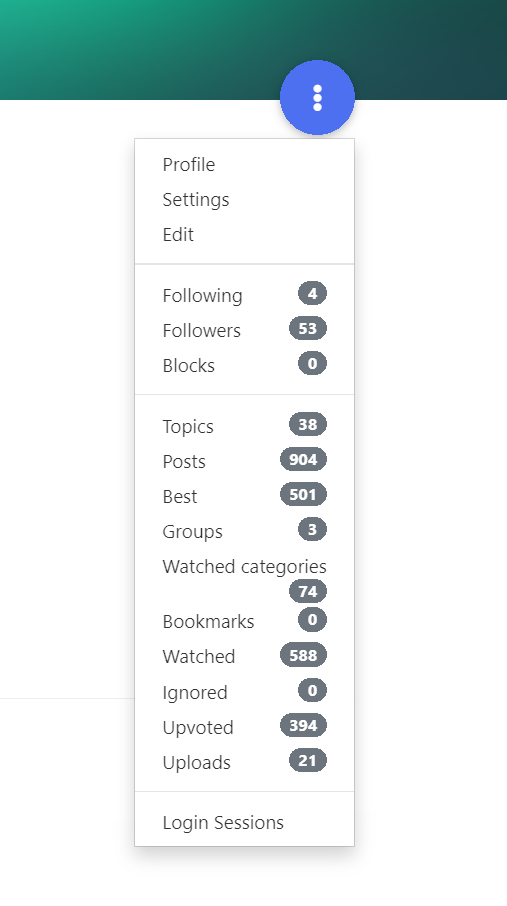
- In the top right corner of the page, click on your username/avatar and select Profile.
- On the profile update the recovery email, if needed.
You’ll find step-by-step instructions for updating the account’s recovery email and other account info on Vivaldi Help.
PS! While you’re at it, check the recovery email of your other online accounts, especially those you created a long time ago.
 Follow.
Follow.