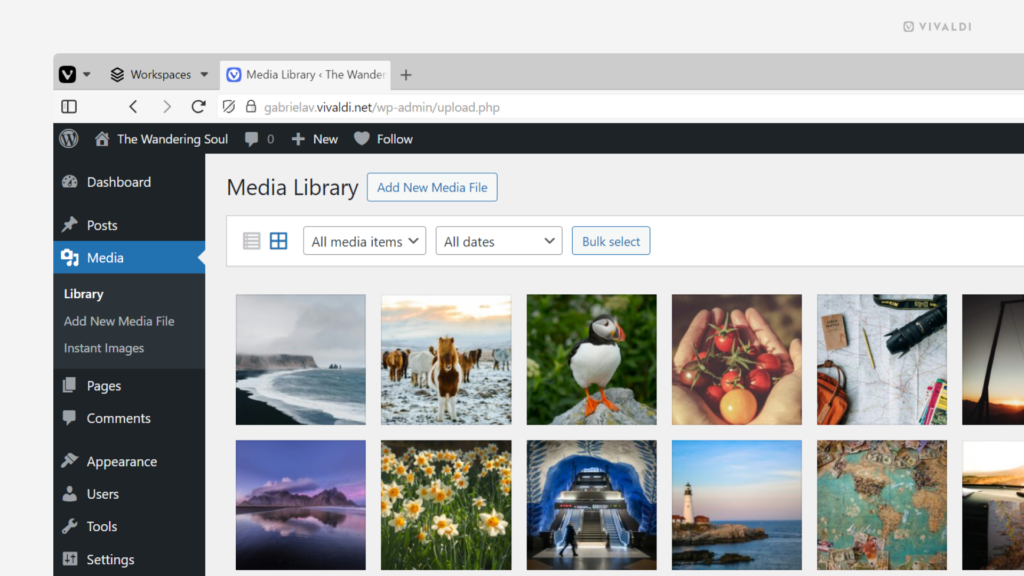
View and manage all files you’ve uploaded to your blog on vivaldi.net from the same place.
Images, videos and other types of files can convey important information or just decorate your blog posts. On your blog on vivaldi.net you can manage all media files in the Media Library.
To access the Media Library:
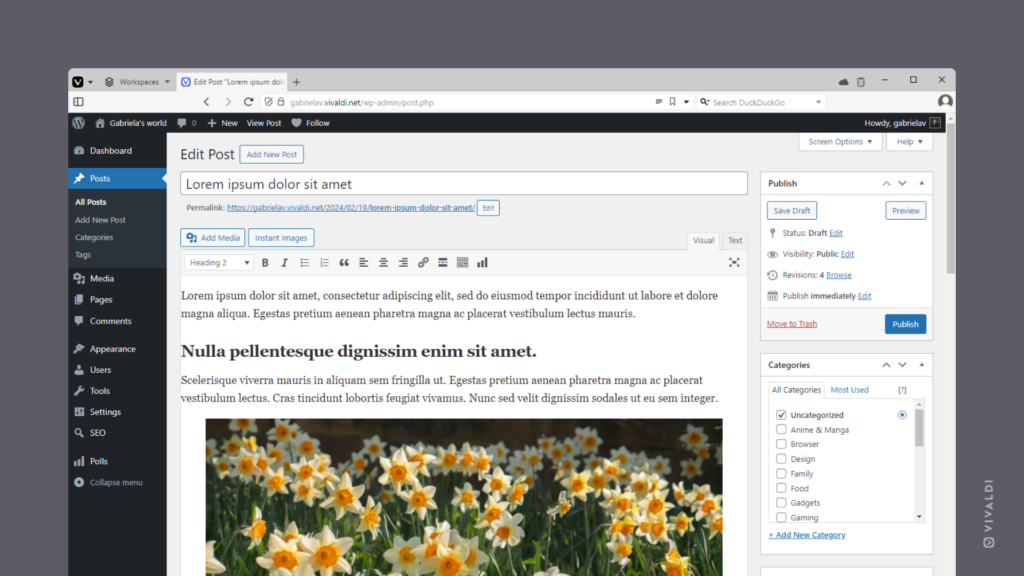
- Go to your blog’s Dashboard (for example, by clicking on the blog’s name on the black menubar at the top of the blog).
- Click on “Media” in the menu on the left side.
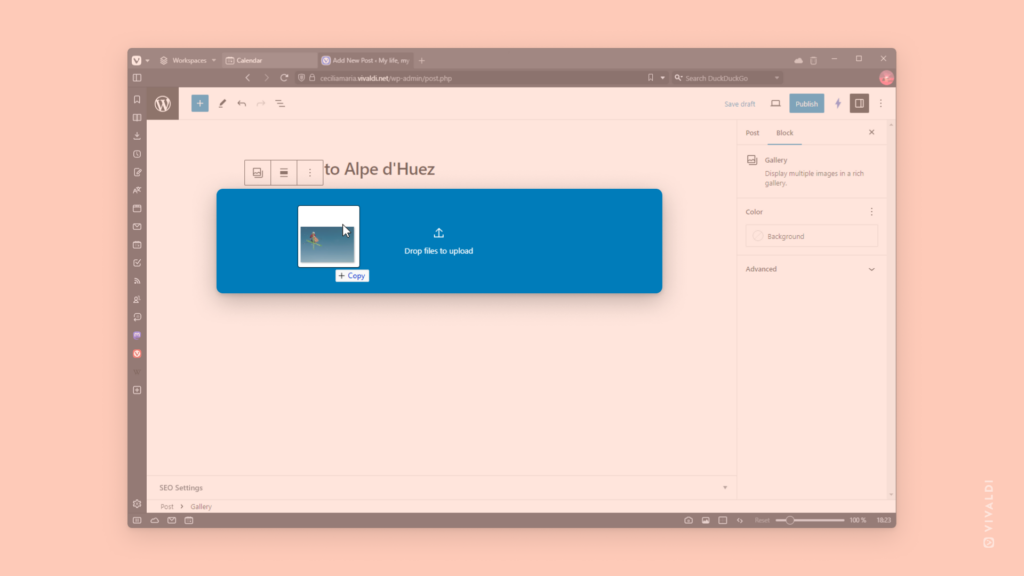
In the Media Library, you can upload new files, as well as view, edit and delete existing files.